我的 MacBook Pro 是 2019 Intel 芯片款的,macOS 版本从 Catalina(10.15.x)直接升级到了 Monterey(12.3.x)。最新的 Ventura(13.2)暂时观望中,没升级。
之前有个托管在 GitHub 上的博客,采用的是 Hexo 框架,它能把 Markdown 页面生成静态 HTML 页面,然后自动上传到 GitHub 上。后来我自己买了虚拟主机,用 WordPress 弄了一个新的博客。
WordPress 对我来说还是太臃肿了,我开启了后台人工审核评论,每天都有不少的垃圾评论;插件功能对我来说也没什么用。我要的仅仅是个可以记录的简单小站而已,所以又把目光转回到了这个 Hexo 框架。
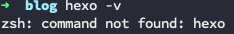
我记得当时就是在这台 MacBook Pro 上编辑的这个博客,可是不知道为什么,当我再次使用 Hexo 的时候,发现 Hexo 没有安装。???黑人问号???

可能是系统更新的缘故?当时我是在 Catalina 版本里操作的,难道到了 Monterey 里就不认了?那我就再安装一遍 Hexo 吧!
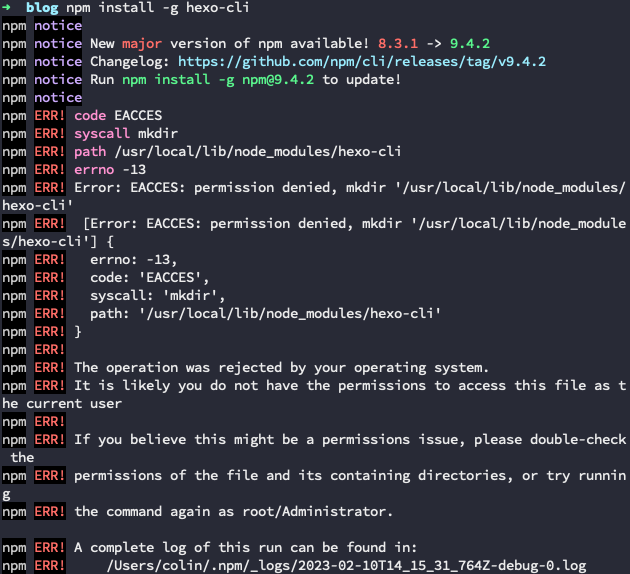
1 | npm install -g hexo-cli |
然后就报错了:

这个大概意思是权限错误(Error EACCES),需要在命令前面加 sudo 来提权。
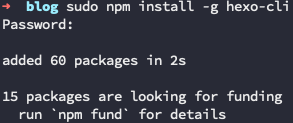
1 | sudo npm install -g hexo-cli |

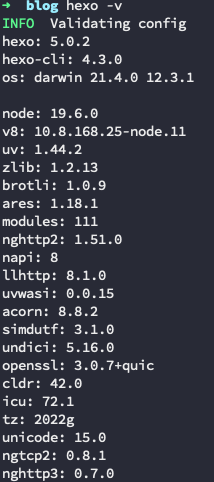
成功安装!然后执行 hexo -v 命令,查看 Hexo 的版本,会输出如下内容:

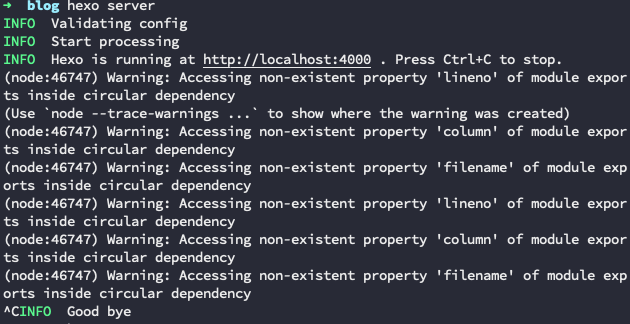
因为我之前在这台机器上用过 Hexo ,所以就没有进行初始化,直接运行 hexo server 命令,看看能否正常运行:

也正常。打开 localhost:4000 查看页面也没问题。这么说问题解决了?
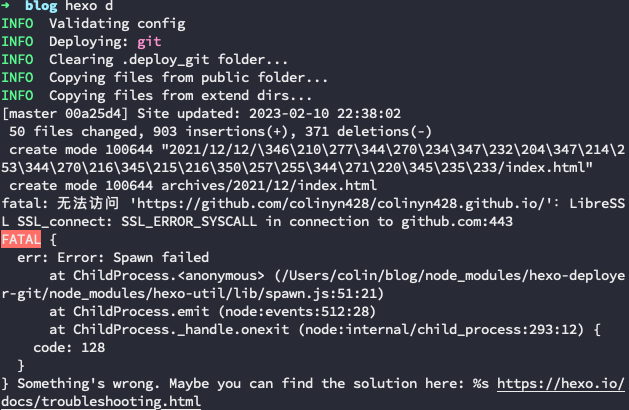
当我运行 hexo d 命令来上传内容到 GitHub 时,报错了:

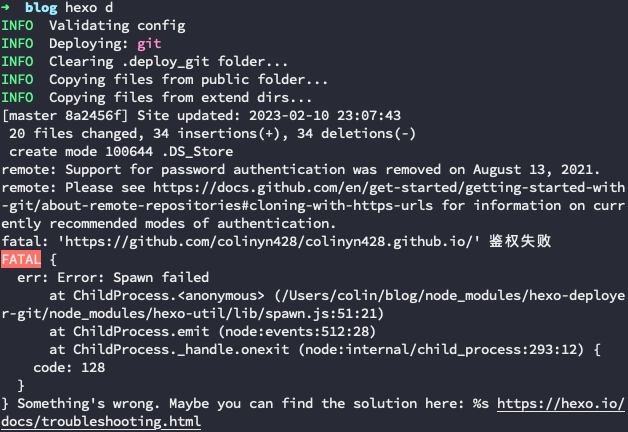
无法访问 https 页面。我过段时间又试了一次,返回了另外一个错误:

鉴权失败。查了一下,大概意思是从 2021 年 8 月 13 日起,GitHub 不再支持密码认证方式了,所有通过 git 方式访问的用户都要通过 ssh 方式进行验证。否则就会报错。
那么这样的话就需要有以下操作:
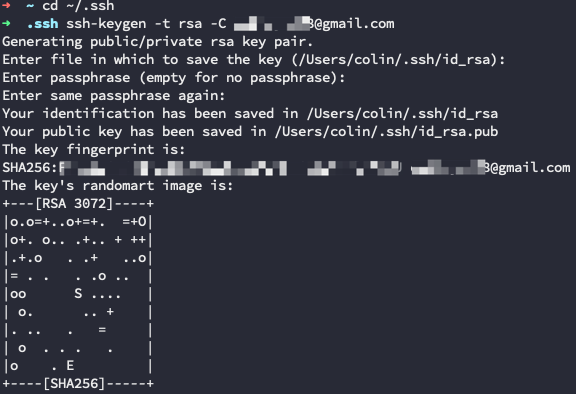
- 生成一个 RSA 密钥到当前 mac 用户的 .ssh 目录
1 | cd ~/.ssh |

然后在 /Users/colin/.ssh/ 文件夹里就会生成 id_rsa.pub(公钥) 和 id_rsa (认证信息)两个文件。
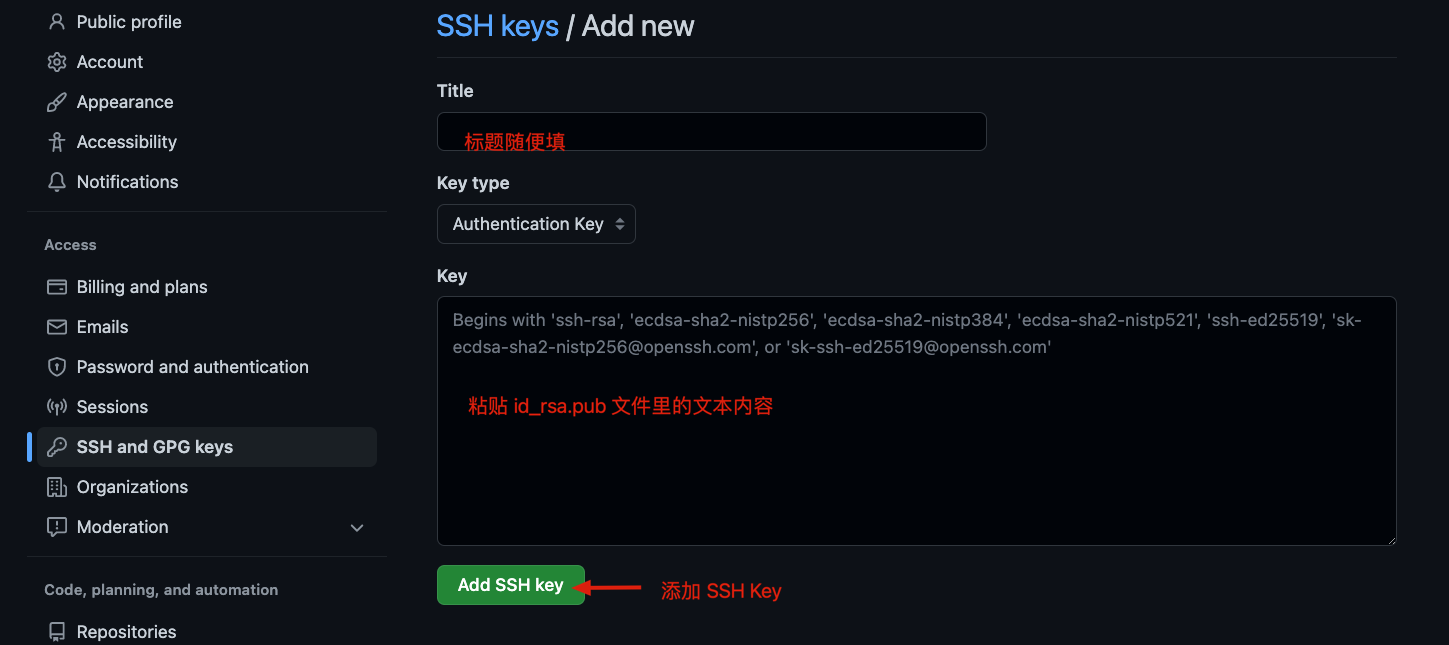
- 打开
id_rsa.pub文件,复制里面的内容,进入 SSH and GPG keys (github.com) ,添加 SSH Key,方法见下图:

- 到博客所在目录,找到并打开
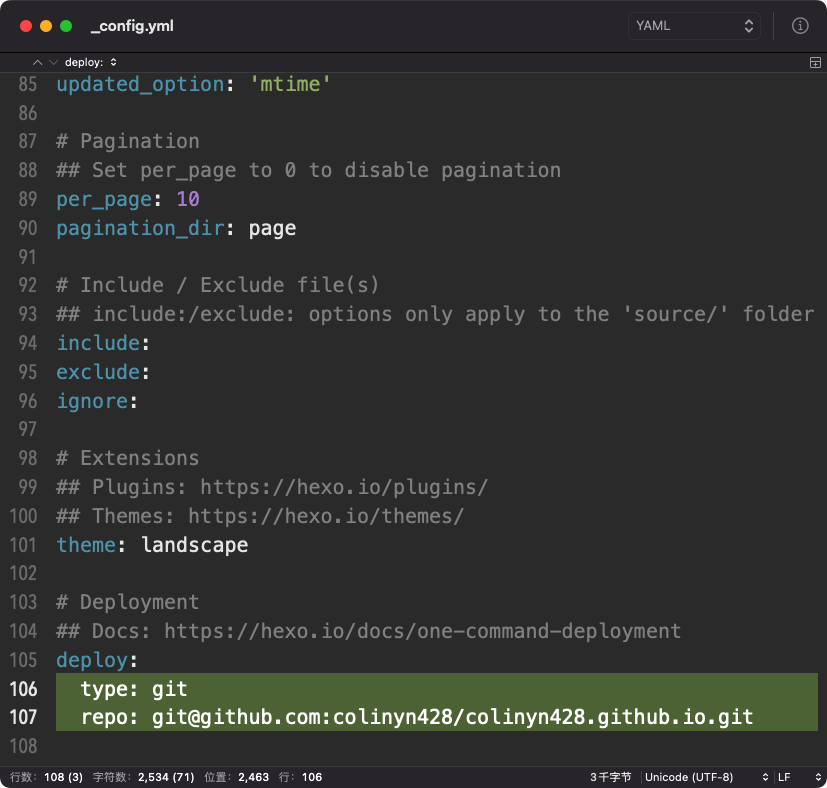
_config.yml这个文件,找到最下面的deploy小节,修改type和repo项。如下图:

type 填写 git
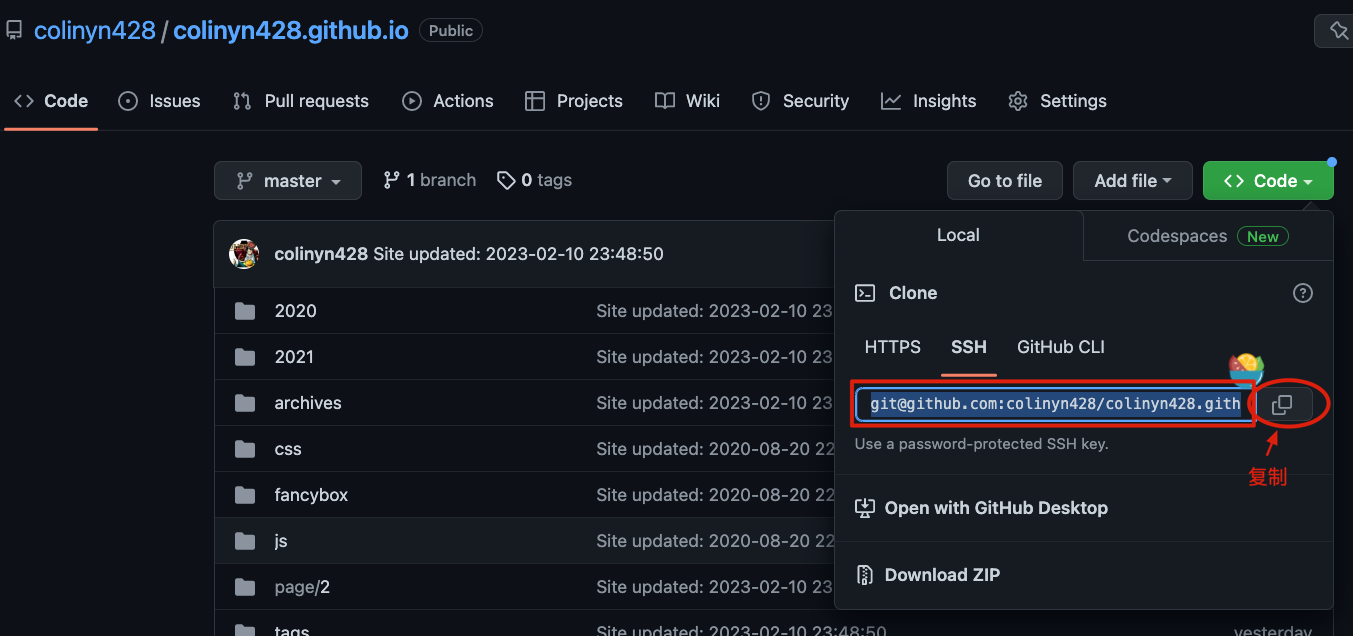
repo 填写的是自己 GitHub 项目页面的 SSH 代码地址。如下图红框处:

修改好以后保存。
然后在终端里进入自己的博客目录,然后执行 Hexo 的命令:
1 | cd ~/blog # 进入自己的博客目录,我的是 ~/blog |
大功告成!
最后放上几个参考网址:
- Node.js (包括了 Node.js 和 npm 包管理器),https://nodejs.org/en/download/current/
- Mac 下 Hexo+GitHub 免费建博客流程
- Generating a new SSH key and adding it to the ssh-agent